Aprendendo Allegro 5
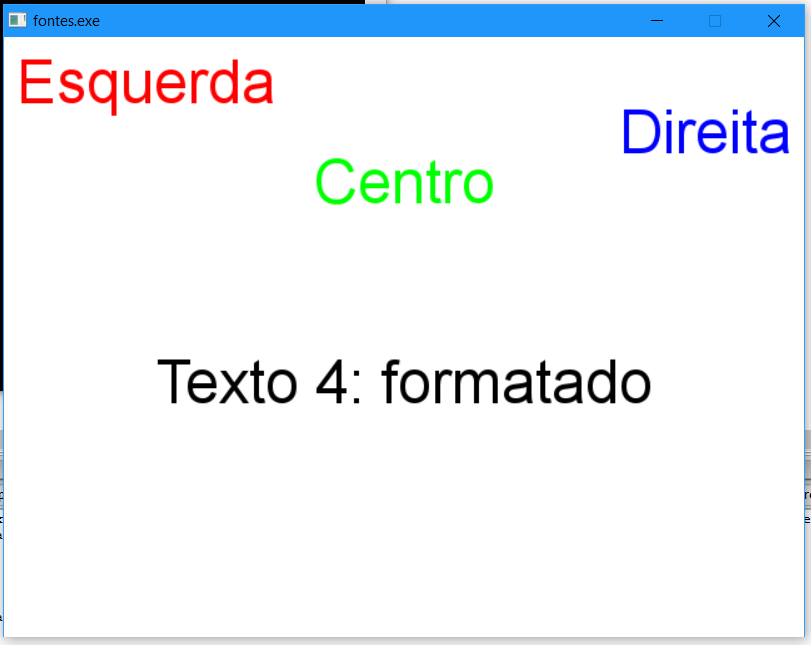
Neste tutorial vamos tratar sobre como mostrar na tela mensagens de texto. Para isso, iremos também aprender a carregar arquivos de fonte. Neste exemplo iremos mostrar na tela três mensagens de texto, conforme a imagem abaixo.

// Os arquivos de cabeçalho
#include <allegro5/allegro.h>
#include <allegro5/allegro_native_dialog.h>
#include <allegro5/allegro_font.h>
#include <allegro5/allegro_ttf.h>
// Atributos da tela
#define LARGURA_TELA 640
#define ALTURA_TELA 480
//função que mostra mensagem de erro em uma caixa de texto nativa
//a função recebe a string da mensagem como parâmetro
void error_msg(char *text){
al_show_native_message_box(NULL,"ERRO",
"Ocorreu o seguinte erro e o programa sera finalizado:",
text,NULL,ALLEGRO_MESSAGEBOX_ERROR);
}
int main(void){
// A nossa janela
ALLEGRO_DISPLAY *janela = NULL;
// O nosso arquivo de fonte
ALLEGRO_FONT *fonte = NULL;
//tenta inciar a biblioteca, caso retorne false, mostra mensagem e encerra o programa
if (!al_init()){
error_msg("Falha ao inicializar a Allegro");
return -1;
}
// Inicialização do add-on para uso de fontes
al_init_font_addon();
// Inicialização do add-on para uso de fontes True Type
if (!al_init_ttf_addon()){
error_msg("Falha ao inicializar add-on allegro_ttf");
return -1;
}
// Criação da nossa janela
janela = al_create_display(LARGURA_TELA, ALTURA_TELA);
if (!janela){
error_msg("Falha ao criar janela");
return -1;
}
// Carregando o arquivo de fonte
fonte = al_load_font("arial.ttf", 48, 0);
if (!fonte){
al_destroy_display(janela);
error_msg("Falha ao carregar fonte");
return -1;
}
// Preenchemos a tela com a cor branca
al_clear_to_color(al_map_rgb(255, 255, 255));
// Texto alinhado à esquerda
al_draw_text(fonte, al_map_rgb(255, 0, 0), 10, 10, ALLEGRO_ALIGN_LEFT, "Esquerda");
// Texto alinhado à direita
al_draw_text(fonte, al_map_rgb(0, 0, 255), LARGURA_TELA - 10, 50, ALLEGRO_ALIGN_RIGHT, "Direita");
// Texto centralizado
al_draw_text(fonte, al_map_rgb(0, 255, 0), LARGURA_TELA / 2, 90, ALLEGRO_ALIGN_CENTRE, "Centro");
// Exemplo de impressão de valores variáveis
int i = 4;
char texto[50] = "formatado";
al_draw_textf(fonte, al_map_rgb(0, 0, 0), LARGURA_TELA / 2, 250, ALLEGRO_ALIGN_CENTRE, "Texto %d: %s", i, texto);
// Atualizamos a tela
al_flip_display();
// E aguardamos 10 segundos
al_rest(10.0);
// Desalocação da fonte e da janela
al_destroy_font(fonte);
al_destroy_display(janela);
return 0;
}
Nas linhas 4 e 5 fazemos um include nas bibliotecas dos addons allegro_font e allegro_ttf, que possuem as funções que permitem trabalhar com as fontes.
13-17
Na linha 13 criamos a função error_msg para facilitar a tarefa de mostrar mensagens de erro. Como pode-se notar mais a frente no código, neste tutorial estamos verificando se cada chamada de função apresentou erro (retornou NULL) ou não:
Na inicialização do allegro
26-30
Addon de fontes ttf
35-39
Criação do display
41-46
Carregamento da fonte
48-54Em caso de erro, mostramos uma mensagem com o al_show_native_message_box e encerramos o programa com return -1.
Na linha 24 declaramos nossa variável que irá receber a fonte que será usada ao mostrar textos na tela.
Na linha 33 iniciamos o addon de fontes do allegro, e na linha 36 o addon de fontes ttf (True Type Font). Este segundo serve para o uso de fontes arquivos de fontes .ttf.
Na linha 49 chamamos a função al_load_font(), que serve para carregar uma fonte de um arquivo para ser usada como fonte no programa. A função recebe uma strings, contendo o caminho do arquivo (ou nome, se estiver na mesma pasta), o tamanho da fonte, em pixels, e o terceiro parâmetro são flags de renderização da fonte,0 como padrão (consulte referência para mais detahes).
O programa então pinta a janela com a cor branca na linha 57.
Nas linhas 60, 63 e 66 chamamos a função al_draw_text(), que serve para escrever um texto na tela. A função recebe como parâmetro a fonte (ALLEGRO_FONT), a cor do texto (por isso usamos a função al_map_rgb() para montar a cor), as coordenadas X e Y onde o texto aparecerá, a flag de alinhamento horizontal do texto, e a string contendo o texto. Os possíveis valores para a flag de alinhamento horizontal são os seguintes:
Na linha 71 usamos a função al_draw_textf(), que funciona de maneira semelhante à al_draw_text(). A diferença é que ela recebe um texto formatado, como a conhecida função printf().
Após isso, atualizamos a tela (linha 74), paramos o programa por 10 segundos (linha 77) e desalocamos a fonte (linha 80) e janela (linha 81). O resultado é um programa que irá mostrar as 4 mensagens de texto na tela por 10 segundos.